Adding Custom Functionality to Your WordPress Theme
WordPress themes provide a solid foundation for your website’s design and layout. However, you may need to add custom functionality to your theme to meet specific requirements or enhance the user experience. This article will teach us various methods for adding custom functionality to your WordPress theme, empowering you to extend and tailor its capabilities to your needs.
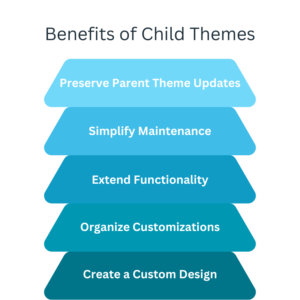
Child Themes:
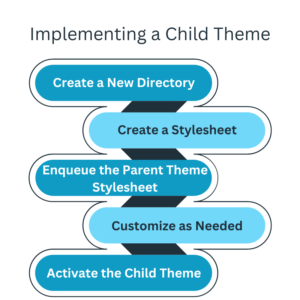
Utilize child themes to add custom functionality while maintaining the integrity of the parent theme. Child themes allow you to override and extend the performance of the parent theme without modifying its core files. This ensures that your customizations remain intact when the parent theme is updated.

Custom Functions.php:
Leverage the power of the functions.php file to add custom functionality to your theme. This file acts as a “plugin” within your theme, allowing you to define custom functions, hooks, and filters. You can use these functions to modify or extend the functionality of your theme.
Custom Templates:
Create custom templates to add unique functionality to specific pages or sections of your website. Custom templates enable you to design layouts and styles for pages beyond the default templates the theme provides. This flexibility allows you to tailor the functionality to suit your specific needs.
Custom Post Types and Taxonomies:
Utilize custom post types and taxonomies to add custom content types and categories to your website. Custom post types allow you to create content structures specific to your needs, such as portfolios, events, products, or testimonials.
Custom Shortcodes:
Implement custom shortcodes to add specific functionality or display dynamic content within your posts and pages. Shortcodes are placeholders that trigger predefined actions or display specific content when inserted into your content editor. Custom shortcodes simplify the process of adding complex functionality without extensive coding.

Custom Widgets:
Create custom widgets to add functionality and content to your theme’s widget areas. Custom widgets can enhance the user experience and provide additional functionality to your theme’s sidebar or footer.
Custom Theme Options:
Implement custom theme options panels to allow users to customize certain aspects of your theme without touching the code. Theme options panels provide an intuitive interface for users to modify theme settings, such as colours, fonts, layout options, or custom text fields. Custom theme options enhance user flexibility and make your theme more versatile.
Plugin Integration:
Extend your theme’s functionality by integrating with existing or creating custom plugins. Plugins can add advanced features like e-commerce functionality, membership systems, advanced search capabilities, or integration with third-party services. Leveraging plugins allow you to add complex functionality to your theme without reinventing the wheel.
Collaboration with Developers:
Collaborate with experienced developers to add custom functionality to your theme. Developers can help you implement complex features, optimize performance, and ensure compatibility with other WordPress plugins or services. Working with developers expands your options and allows you to bring your unique ideas to life.

Custom Navigation Menus:
Enhance your theme’s navigation by adding custom navigation menus. Custom menus give you full control over the structure and content of your website’s navigation. You can create multiple menus, include custom links, and define menu locations to provide a seamless and intuitive navigation experience.
Adding custom functionality to your WordPress theme enables you to tailor it to your needs and create a unique user experience. Whether through child themes, custom functions.php, custom templates, custom post types, custom shortcodes, custom widgets, custom theme options, plugin integration, custom navigation menus, or collaboration with developers, you can extend your theme’s capabilities and unlock its full potential.